Page 121 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 121
Я не говорю, что цвета, которые находятся у края, выглядят плохо. Их просто очень
рискованно использовать и с ними гораздо проще совершить ошибку. Если вы хотите
действовать максимально безопасно, то выбирайте цвета из области, которую я показал
выше.
Я выбрал свою превосходную комбинацию насыщенности и светосилы. Конечно же, я могу
изменить или модифицировать ее позже. Я сохраняю смарт-объект и закрываю его.
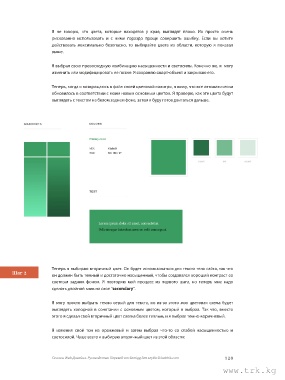
Теперь, когда я возвращаюсь в файл своей цветовой палитры, я вижу, что все автоматически
обновилось в соответствии с моим новым основным цветом. Я проверю, как эти цвета будут
выглядеть с текстом на белом заднем фоне, затем я буду готов двигаться дальше.
Теперь я выбираю вторичный цвет. Он будет использоваться для текста тела сайта, так что
Шаг 2 он должен быть темный и достаточно насыщенный, чтобы создавался хороший контраст со
светлым задним фоном. Я повторяю мой процесс из первого шага, но теперь мне надо
сделать двойной клик на слое “secondary”.
Я могу просто выбрать темно серый для текста, но из-за этого моя цветовая схема будет
выглядеть холодной в сочетании с основным цветом, который я выбрал. Так что, вместо
этого я сделал свой вторичный цвет слегка более теплым, и я выбрал темно-коричневый.
Я изменил свой тон на оранжевый и затем выбрал что-то со слабой насыщенностью и
светосилой. Чаще всего я выбираю вторичный цвет из этой области:
Основы Web-Дизайна. Руководство. Перевод от Samigg для клуба Skladchik.com 120
www.trk.kg