Page 148 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 148
Конкретный CSS фреймворк может быть указан вашим клиентом или веб-разработчиком в
требованиях к проекту. Вам необходимо проверить какие размеры у макета, состоящего из
решеток и сделать так, чтобы они соответствовали направляющим в дизайне вашего
проекта.
Вот список самых популярных CSS фремворков основанных на решетках, которые вам стоит
проверить, даже если у вас уже есть подготовленный PSD шаблон: Foundation, Bootstrap,
960.gs, YA ML.
Как вы можете заметить, использование сеток может быть очень полезным в разработке
дизайна макета вашего веб-сайта. Это простая и очень популярная техника. У вас будет
возможность увидеть на практике как создать макет, основанный на решетках в
практической части данной главы, в которой мы будем создавать прототипы. Так же мы
будем использовать макеты, основанные на решетках, когда мы будем соединять все вместе
в финальном макете веб-сайта в Восьмой главе.
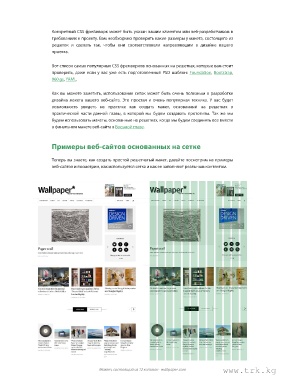
Примеры веб-сайтов основанных на сетке
Теперь вы знаете, как создать простой решетчатый макет, давайте посмотрим на примеры
веб-сайтов и посмотрим, как используется сетка и как ее заполняют реальным контентом.
Макет, состоящий из 12 колонок- wallpaper.com www.trk.kg