Page 40 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 40
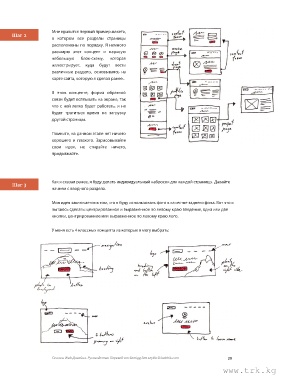
Мне нравится первый пример макета,
Шаг 2
в котором все разделы страницы
расположены по порядку. Я немного
расширю этот концепт и нарисую
небольшую блок-схему, которая
иллюстрирует, куда будут вести
различные разделы, основываясь на
карте сайта, которую я сделал ранее..
В этом концепте, форма обратной
связи будет всплывать на экране, так
что с ней легко будет работать, и не
будет тратиться время на загрузку
другой страницы.
Помните, на данном этапе нет ничего
хорошего и плохого. Зарисовывайте
свои идеи, не стирайте ничего,
продолжайте.
Как я сказал ранее, я буду делать индивидуальный набросок для каждой страницы. Давайте
Шаг 3
начнем с вводного раздела.
Моя идея заключается в том, что я буду использовать фото в качестве заднего фона. Вот что я
пытаюсь сделать: центрированное и выравненное по левому краю введение, одна или две
кнопки, центрированное или выравненное по левому краю лого.
У меня есть 4 классных концепта из которых я могу выбрать:
Основы Web-Дизайна. Руководство. Перевод от Samigg для клуба Skladchik.com 39
www.trk.kg