Page 87 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 87
Держа это правило в голове, для контента шириной в 600 пикселей, вам стоит
установить размер вашего текста сайта не менее чем 16 пикселей, так у нас будет
примерно 85 символов на строке. Как я ранее упоминал, самый простой способ найти
расстояние между строками это умножить размер шрифта на 1.5. Для шрифта
размером в 16 пикселей этот размер будет приблизительно 24 пикселя, но вы можете
сделать это расстояние немного меньше или немного больше в зависимости от того
насколько широка ваша зона контента. Для контента размером в 600 пикселей, вы
можете установить расстояние между строками в 25 или 26 пикселей.
Основным правилом является отсутствие небольших и сложно читаемых областей
текста в вашем дизайне. Для безопасности вы всегда можете добавить чуть больше
пробелов, так ваш текст сможет “дышать” и вы так же можете выбрать немного более
крупный шрифт (16 - 20 пикселей для контента в теле сайта)
Крис Персон создал превосходный Golden Ratio Typography Calculator , который
может быть очень полезен, если вы хотите быстро подсчитать какую высоту
строк и какой размер шрифта вам стоит использовать для конкретной ширины
строки и CPL (Characters Per Line - Символов На Странице).
• Задаем верный вертикальный ритм.
Я упомянул вертикальный ритм, когда мы говорили о типографической иерархии, но
эта тема заслуживает немного большего внимания. Чем на самом деле является
вертикальный ритм?
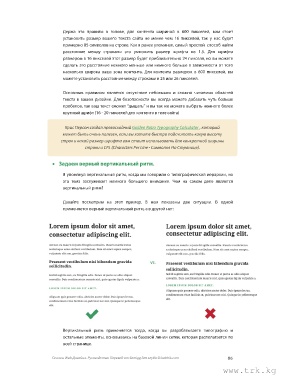
Давайте посмотрим на этот пример. В нем показаны две ситуации. В одной
применяется верный вертикальный ритм, а в другой нет:
Вертикальный ритм применяется тогда, когда вы разрабатываете типографию и
остальные элементы, основываясь на базовой линии сетки, которая располагается по
всей странице.
Основы Web-Дизайна. Руководство. Перевод от Samigg для клуба Skladchik.com 86
www.trk.kg