Page 93 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 93
Теперь я воспользуюсь своим руководством по стилям веб-сайта и распишу мою новую
Шаг 3
типографию. Во-первых, я перейду в семейство шрифтов, которое я выбрал и удалю шрифты
“special”, т.к. я не буду использовать их в своем проекте.
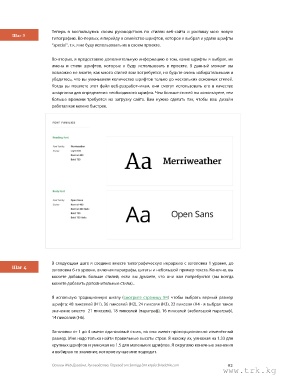
Во-вторых, я предоставлю дополнительную информацию о том, какие шрифты я выбрал, их
имена и стили шрифтов, которые я буду использовать в проекте. В данный момент вы
возможно не знаете, как много стилей вам потребуется, но будьте очень избирательными и
убедитесь, что вы уменьшили количество шрифтов только до нескольких основных стилей.
Когда вы пошлете этот файл веб-разработчикам, они смогут использовать его в качестве
шпаргалки для определения необходимого шрифта. Чем больше стилей вы используете, тем
больше времени требуется на загрузку сайта. Вам нужно сделать так, чтобы ваш дизайн
работал как можно быстрее.
В следующем шаге я соединю вместе типографическую иерархию с заголовка 1 уровня, до
Шаг 4
заголовка 6-го уровня, включая параграфы, цитаты и небольшой пример текста. Конечно, вы
можете добавить больше стилей, если вы думаете, что они вам потребуются (вы всегда
можете добавить дополнительные стили)..
Я использую традиционную шкалу (смотрите страницу 84) чтобы выбрать верный размер
шрифта: 48 пикселей (Н1), 36 пикселей (H2), 24 пикселя (H3), 22 пикселя (H4 - я выбрал такое
значение вместо 21 пикселя), 18 пикселей (параграф), 16 пикселей (небольшой параграф),
14 пикселей (H6).
Заголовки от 1 до 4 имеют одинаковый стиль, но они имеют пропорционально изменённый
размер. Мне надо только найти правильные высоты строк. Я нахожу их, умножая на 1.33 для
крупных шрифтов и умножая на 1.5 для маленьких шрифтов. Я округляю конечные значения
и выбираю то значение, которое лучше мне подходит.
Основы Web-Дизайна. Руководство. Перевод от Samigg для клуба Skladchik.com 92
www.trk.kg