Page 110 - Tomal_Rafal_-_Osnovy_Web-Dizayna_-_2015
P. 110
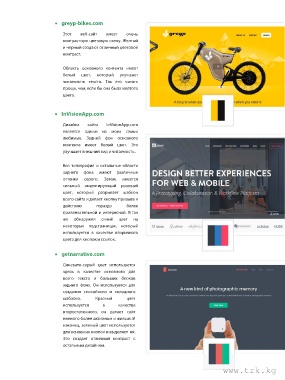
• greyp-bikes.com
Этот веб-сайт имеет очень
контрастную цветовую схему. Желтый
и черный создают отличный цветовой
контраст.
Область основного контента имеет
белый цвет, который улучшает
читаемость текста. Так его читать
проще, чем, если бы она была желтого
цвета.
• InVisionApp.com
Дизайна сайта InVisionApp.com
является одним из моих самых
любимых. Задний фон основного
контента имеет белый цвет. Это
улучшает внешний вид и читаемость..
Вся типография и остальные области
заднего фона имеют различные
оттенки серого. Затем, имеется
сильный акцентирующий розовый
цвет, который разрывает шаблон
всего сайта и делает кнопку призыва к
действию гораздо более
привлекательной и интересной. Я так
же обнаружил синий цвет на
некоторых подстраницах, который
используется в качестве вторичного
цвета для кнопок и ссылок.
• getnarrative.com
Синевато-серый цвет используется
здесь в качестве основного для
всего текста и больших блоков
заднего фона. Он используется для
создания спокойного и холодного
шаблона. Красный цвет
используется в качестве
второстепенного, он делает сайт
немного более активным и живым. И
наконец, зеленый цвет используется
для основных кнопок и выделяет их.
Это создает отличный контраст с
остальным дизайном.
109
www.trk.kg